E-Commerce Integration: Commercetools

LexasCMS’s Commercetools integration enables you to relate your Commercetools products and categories to your CMS content.
This enables you to accomplish a numbers of things such as embedding shoppable products in the middle of blog posts and implementing featured product/category sections.
In addition to this, the integration can be combined with LexasCMS’s personalisation features, enabling you to show personalised product/category recommendations to each customer.
In this guide, we’ll explain how the integration works and then show you how to install, configure and use it.
How does it work?
Under the hood, the Commercetools integration is actually quite simple. After installation, the Commercetools application creates and configures a couple of internal content types. One being for products and the other for categories.
These content types can then be referenced by LexasCMS’s relationship field type as you would with any content types defined by you.
When a relationship is created, LexasCMS will capture the ID of the product/category, which will then be returned by the Content Delivery API. This ID can then be used to fetch the full product/category data from the Commercetools API.
1. Create an API client
Before you can install LexasCMS’s Commercetools application, you first need to create and configure an API client within your Commercetools project. The API client will generate a set of credentials which you’ll need later.
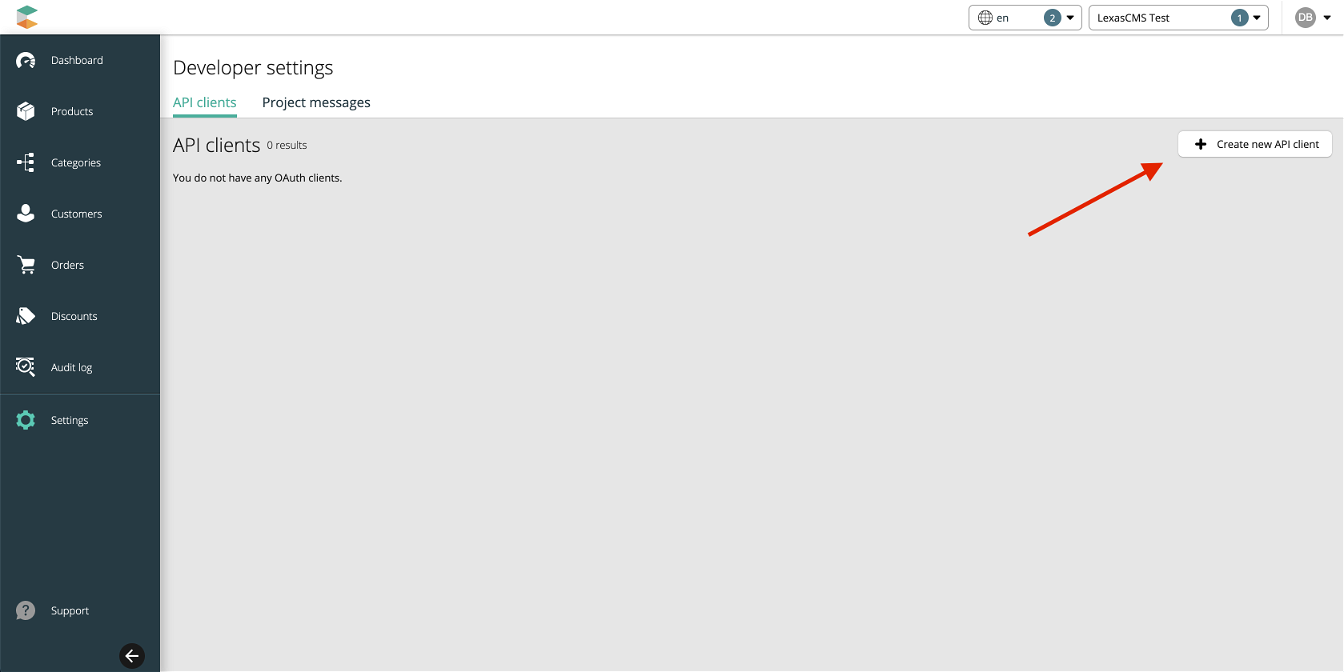
Start by logging into the Commercetools admin panel, and navigating to the Settings > Developer settings section of your project.
From here, click on the Create new API client button.

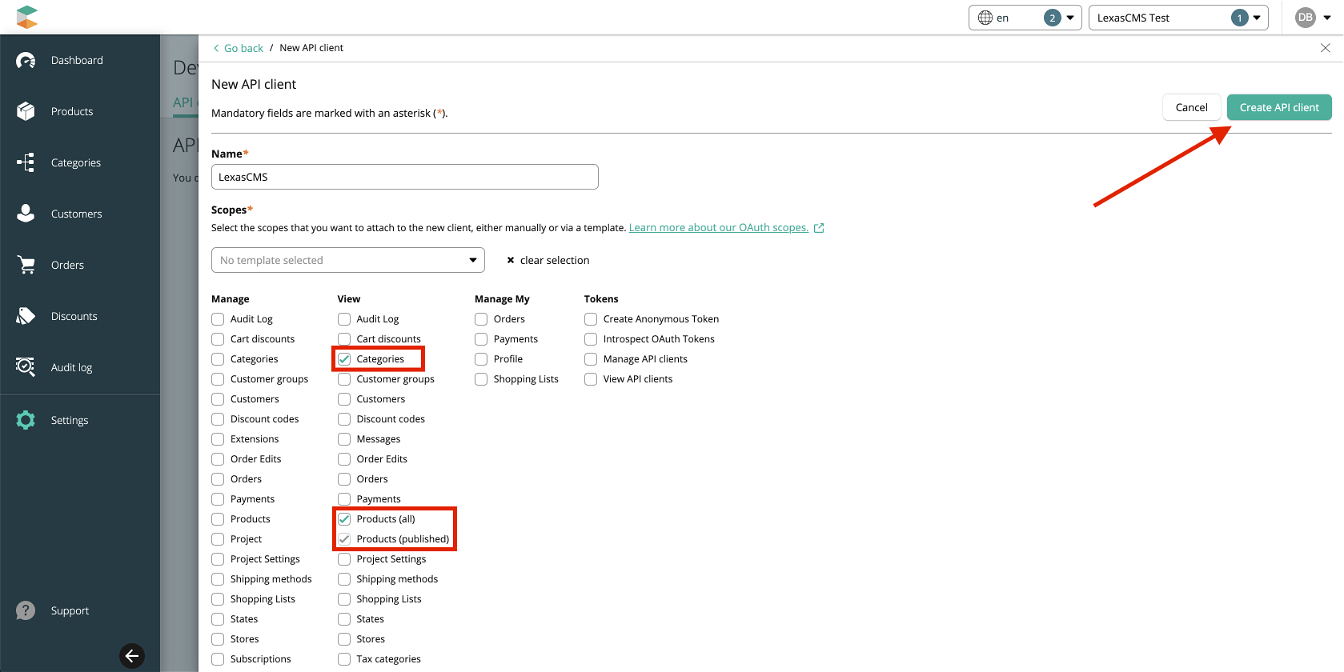
Give your API client a name, enable the Categories and Products (all) scopes under View as shown below and then click on the Create API client button.

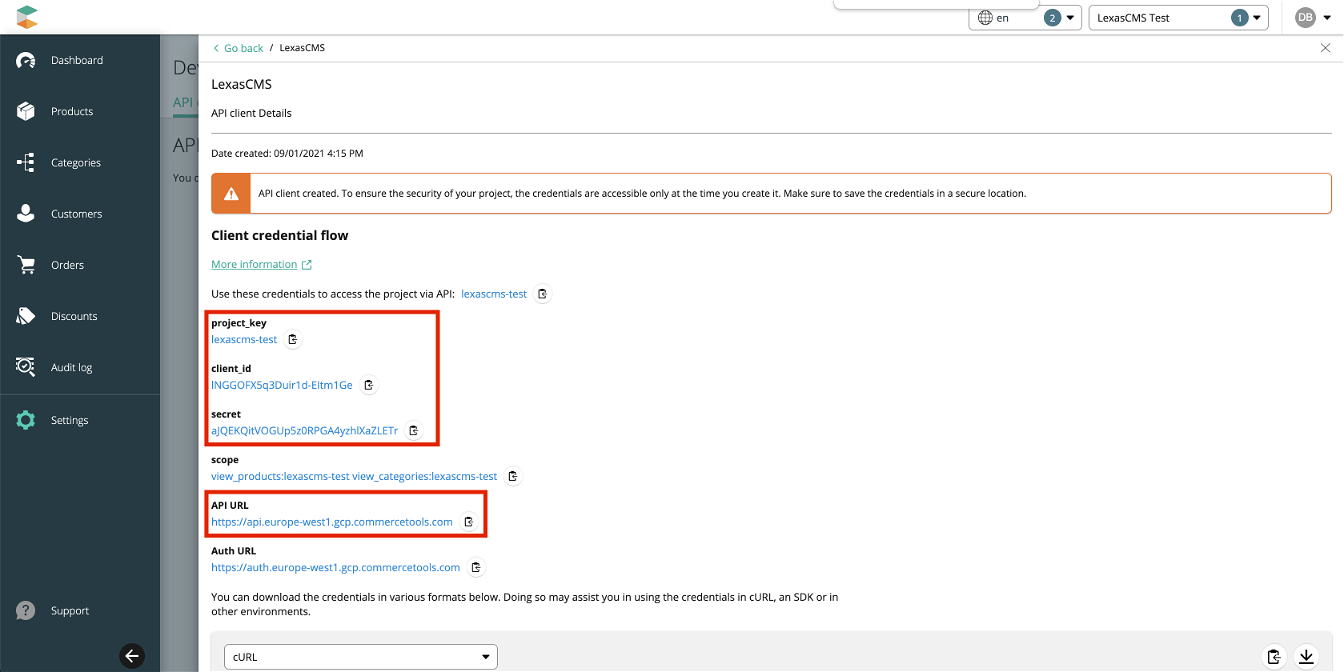
Take note of the project_key, client_id, secret and API URL as you’ll need them all later.

2. Enable Product Projection Search
Next, you’ll need to turn on indexing within your project in order to enable the Product Projection Search API endpoint. This endpoint is used by LexasCMS when searching for products within Commercetools.
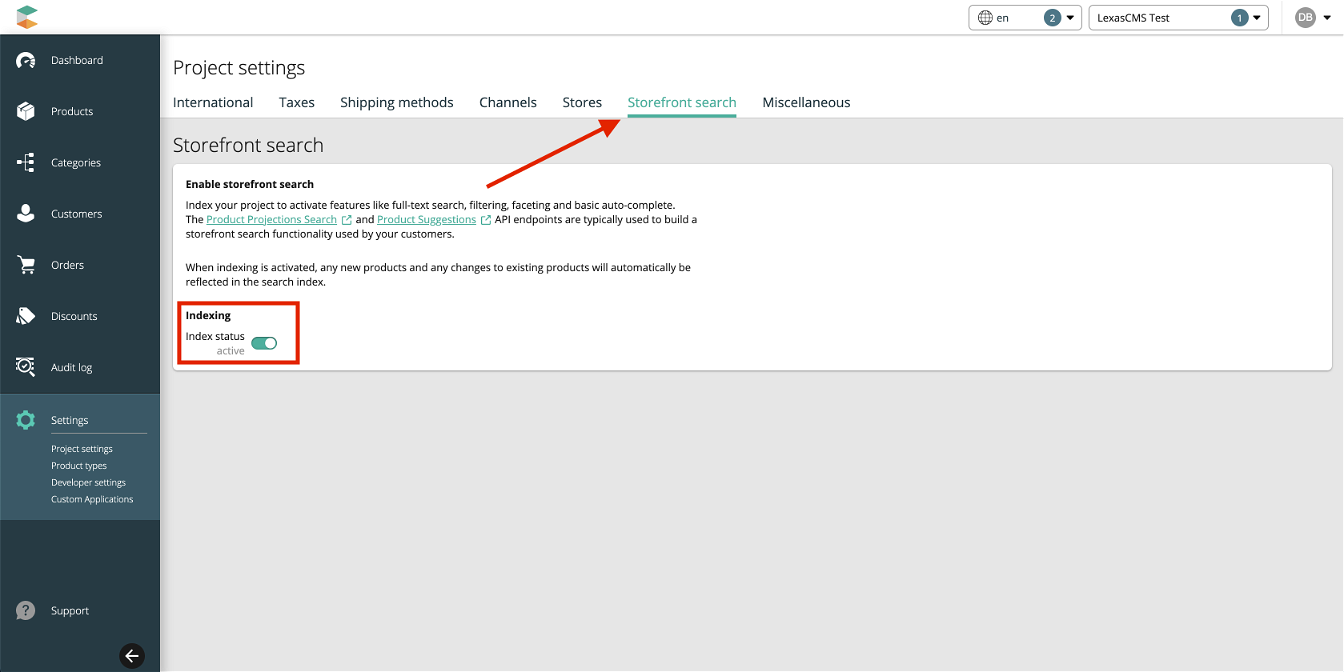
Navigate to the Settings > Project settings section of your project.
From here, navigate to the Storefront search tab, and then enable the index status toggle under Indexing.

3. Install the Commercetools application
Once you have completed the previous steps, you’ll need to install the Commercetools application on your space.
To install the Commercetools application:
- Navigate to the Settings > Apps section of your space
- Click the Install Application button
- Enter a name for your application
- Select Commercetools as the application type
- Enter your Commercetools API URL, Project Key, Client ID and Client Secret
- Enter the locale that you would like to use when displaying data within LexasCMS
- Click the Install Application button
4. Configure your content model
As mentioned earlier, the Commercetools application defines a couple of new content types, one being for products and other for categories.
The new content types are named in the following format:
[Application Name]: [Entity Type]
For example, for an application named My Commercetools Store, the product content type would be called My Commercetools Store: Product.
In order create relationships between your Commercetools products/categories, you’ll need to create or update a relationship field in one of your own content types, to reference one or both of the new ones provided by the application.
This is done from the Configuration tab of a relationship fields configuration modal, in exactly the same way as you would with any other content type.
5. Retrieve data
Once your content model has been updated, any relationships that you create will be returned from the Content Delivery API in exactly the same way as relationships to your own content types.
The only difference is that the relationship data will only contain the ID of the product/category, which you can then use to retrieve the full product/category data from the Commercetools API.




