Components
In this section, you’ll learn all about components, how they’re different to regular content types, and also about the situations in which you should use them.
What are components?
At their core, components are simply a special variety of content type which provide a dramatically improved editing experience for working with complex content structures.
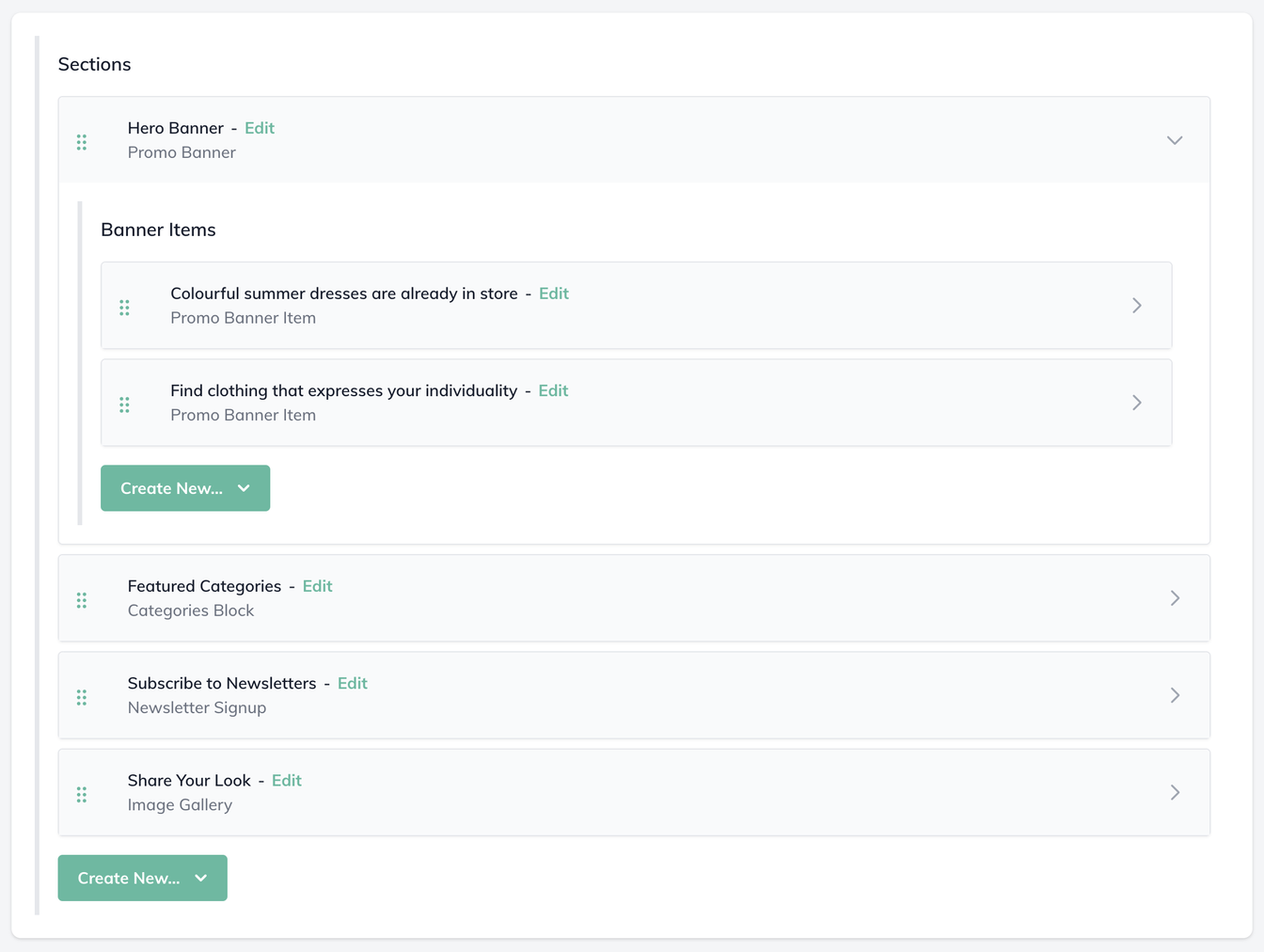
Unlike with regular content types, relationships to components are embedded within the content editing interface.
This embedded interface enables content editors to create dynamic content structures much more quickly. Components can also be nested, allowing editors to manage multi-level content structures without navigating around multiple screens.

Are there any other differences?
In addition to an improved editing interface, there are also a few other differences which are important to be aware of:
- Components do not count towards your plans content type limit, making it easier to create a one-to-one mapping between components in your space and website/application
- When a content item is deleted, all components that are a direct child of that content item are also deleted
- Components cannot be created independently and must exist under another content item, with the parent being either a regular content type or another component
How do I use components?
Since under the hood components are just content types, creating a component follows the exact same process as creating a regular content type.
- Navigate to the Content Model > Content Types section of your spaces control panel
- Click on the Create Content Type button
- Give your content type a name, API identifier etc
- Enable the Component toggle to mark your content type as a component
- Click Create Content Type
And that’s it! Now all that’s left to do is add your new component to a relationship field within another content type or component to begin using it.
When should components be used?
It’s normally quite easy to tell when content should be a component and when it should be a regular content type.
In most cases, you can simply ask yourself the following questions:
- Will I ever need to reuse or reference this content outside of the item in which it was created?
If yes, then you should use a regular content type - If the parent item of this content were deleted, would I also want this content to be deleted as well?
If yes, then you should use a component, otherwise you should use a regular content type - Will I need to access this content directly from the Content Delivery API (i.e. outside of a relationship field)?
If yes, then you should use a regular content type
Examples
Below are some basic examples of when it makes sense to use regular content types vs. components. Reasons have also been given based on the questions from above.
Blog Post
When modelling the content for a blog post, you would normally be best choosing a regular content type.
Reasons:
- It’s highly likely that you would reference individual blog posts in multiple places throughout your content
- If you deleted a piece of content which referenced a specific blog post, it’s unlikely that you would also want to delete the blog post itself
- You would almost certainly need the ability to fetch and query blog posts directly from the Content Delivery API
Navigation Menu
For a basic navigation menu, you would usually require at least two content types. One for the navigation menu itself and the other for the navigation menu items.
The navigation menu itself would be a regular content type, with the menu items being modelled as components.
Reasons (navigation menu):
- You would normally want to be able to create and manage a navigation menu independently of any other content
- If you deleted a piece of content which references your navigation menu, it’s unlikely that you’d want the navigation menu to be deleted as well
- You may want to fetch the content for your navigation menu and the rest of your page separately
Reasons (menu items):
- It’s unlikely that you would need to reuse a navigation menus items elsewhere in your content
- If you were to delete a navigation menu, it’s likely that you’d also want the menu items to be cleaned up automatically
- It’s unlikely that you would need to retrieve specific navigation menu items directly from the Content Delivery API
Limitations
While there are many benefits to using components, there are also some limitations.
If you run into one of these limitations, it usually means that you should be using a regular content type instead of a component.
- Components can only exist under a single parent content item, with the parent being either a regular content type or another component
- Fields within a component cannot be localised directly, instead you should localise the relationship field that contains the component
- A component’s content can only be accessed via a relationship field on its parent item. It cannot be retrieved from the Content Delivery API directly
- Components can be nested up to a maximum of 3 levels deep




