Introducing Modular Components
Published · 3 min read

As a headless CMS platform, we're all too aware that content comes in a variety of different shapes and sizes.
From simple blog posts to highly complex content structures, it's important to ensure that both developers and content editors have the tools that they need to achieve their content goals.
That's why we're incredibly excited to announce our latest feature, components!
What are components?
In short, components are simply a special variety of content type.
They are designed to enable content editors to rapidly create dynamic content structures, based on a reusable set of building blocks.
Since components are just an extension of regular content types, there is almost no additional learning curve associated with them. The result of this is that content editors instantly become more productive, benefiting from a vastly improved ability to create and manage dynamic content.
So, how exactly are components different to regular content types?
That's a great question, I'm glad that you asked! 😉
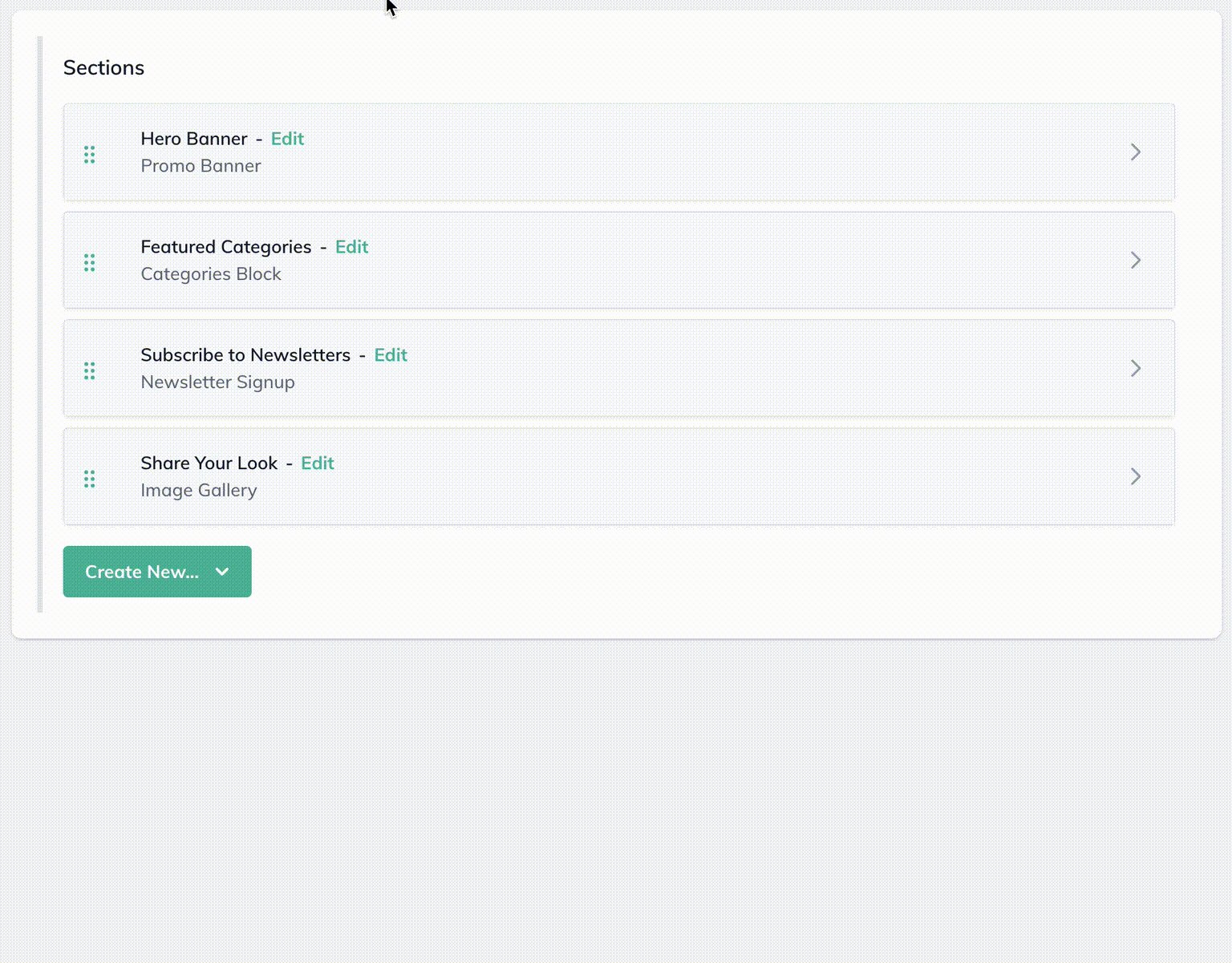
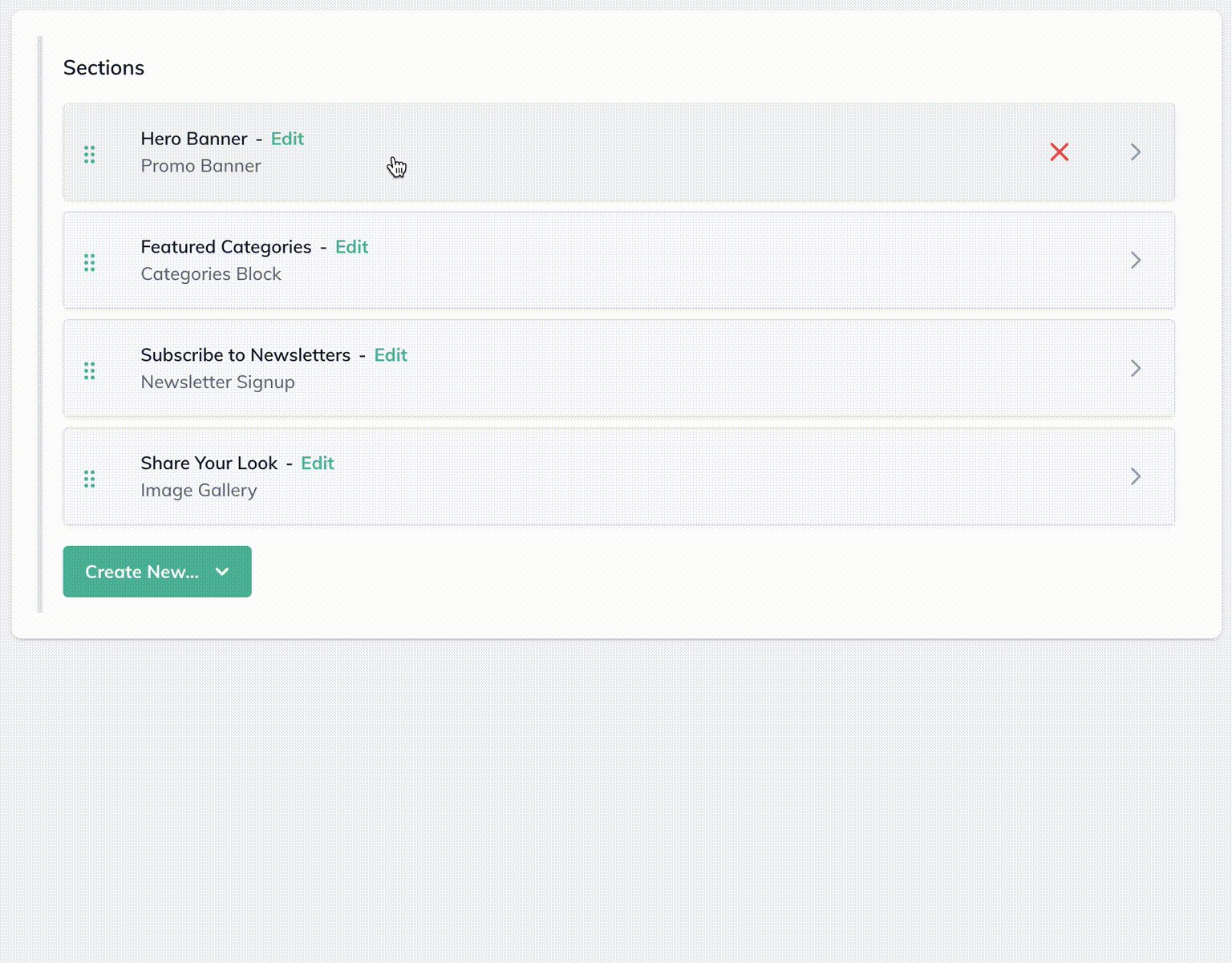
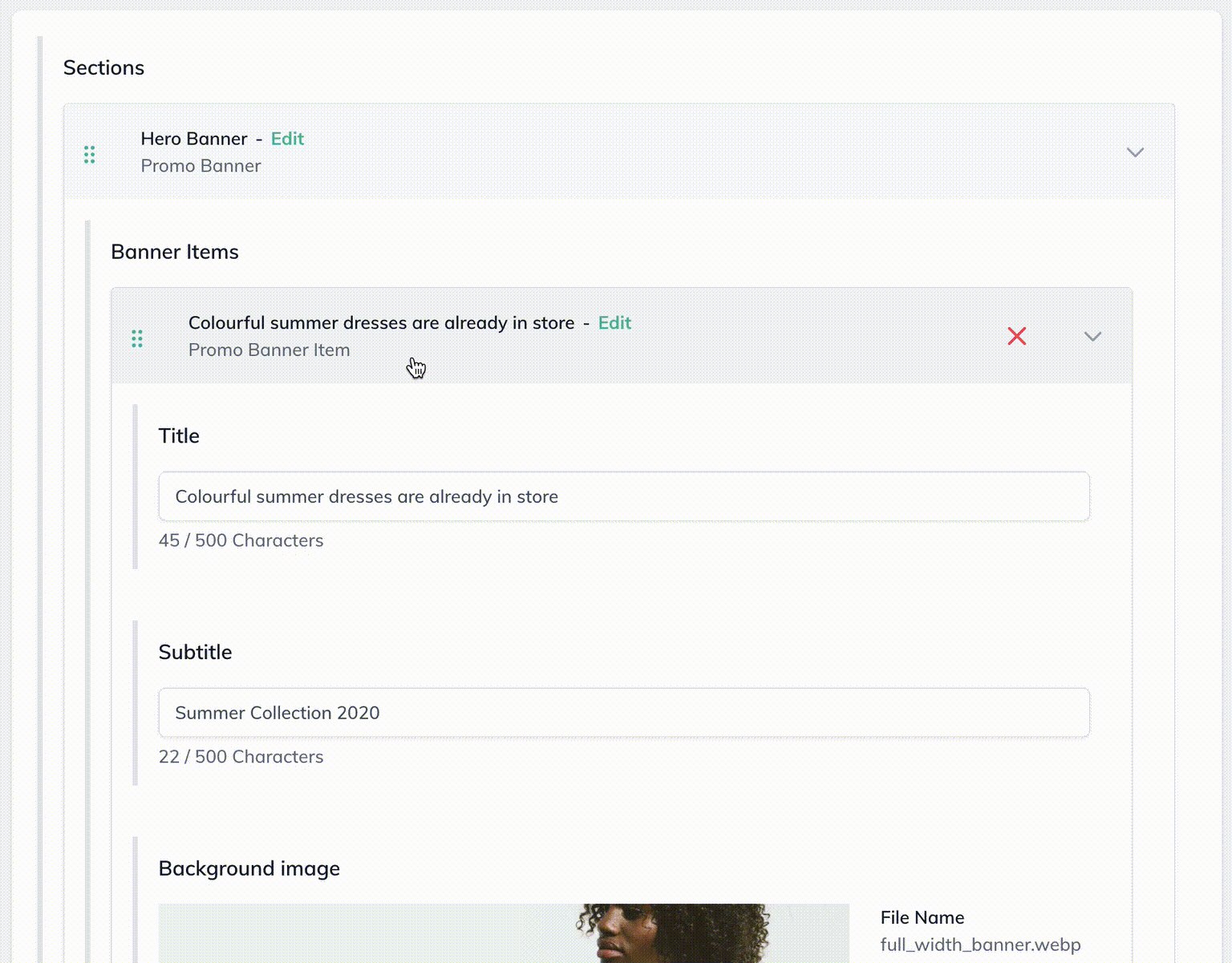
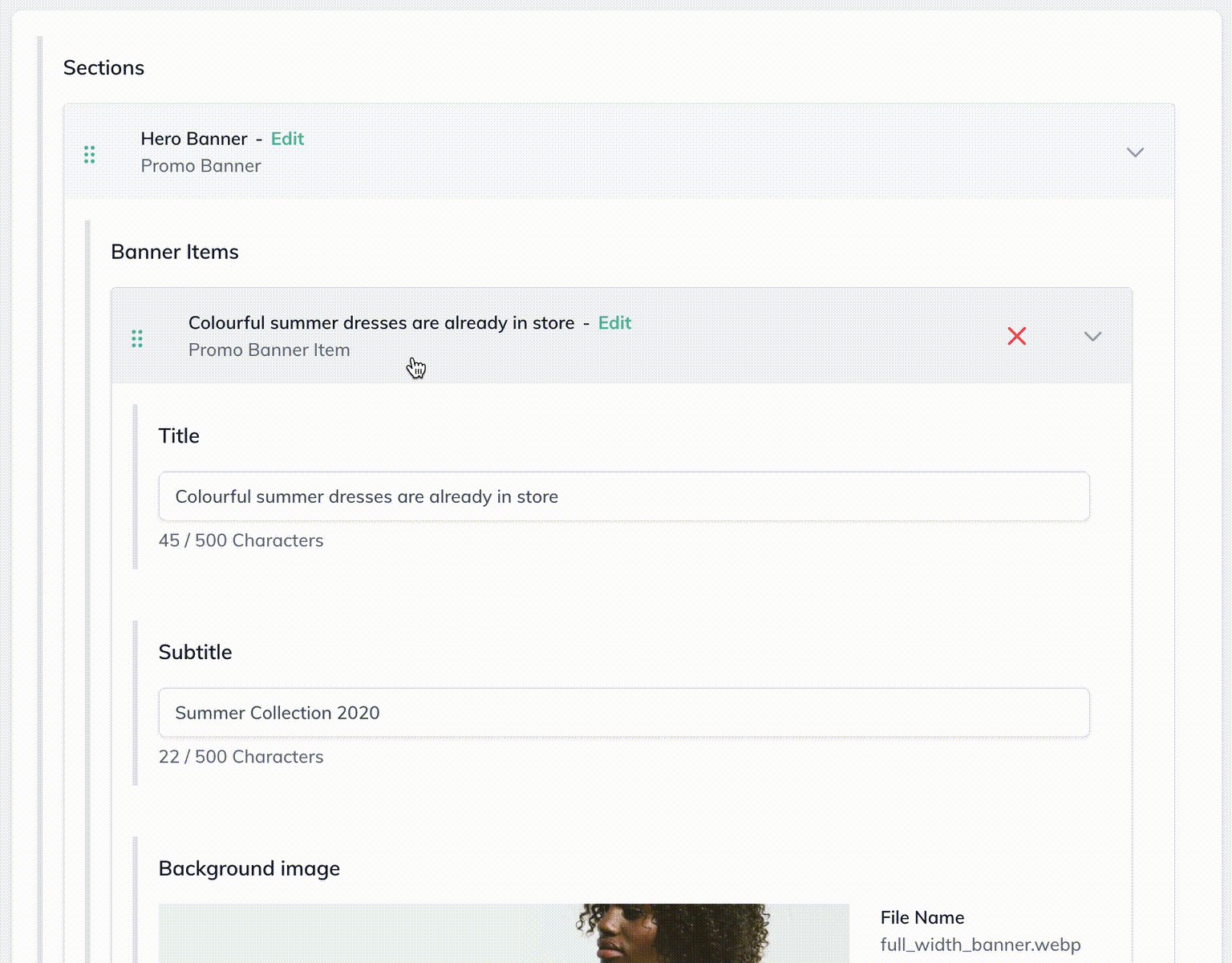
After creating your first component, the biggest difference that you will notice is that the component's content fields are embedded directly within the current content editing interface.
This is in contrast to regular content types, which require you to navigate between different screens in order to edit their content.
On top of that, components can also be nested up to three levels deep. This makes it incredibly quick and easy for content editors to manage complex content structures, all from a single screen.

When and why should I use components?
Since components cannot exist independently, you can almost think of them as being embedded within their parent content item. As a result, components are often useful when working with modular content which is not intended to be reused.
For example, you could use components when modelling a navigation menu to avoid littering your CMS with content items for each individual menu item.
Menu items could instead be created as components, which would exist solely within the navigation menus content item and be hidden from the main Content section of your CMS.
You could also use components to take a more modular approach to structuring the content for a blog article.
By creating components for each type of content "block" (i.e. text, image, quote etc), content editors can easily embed products, image galleries, reviews or any other content within the main body of their articles.
You could even combine this approach with LexasCMS's personalisation and scheduling features to make your articles more dynamic and relevant to your customers needs.
Summary
We're really happy with the way that components have turned out, and we can't wait to see how you use them!
To learn more about the specifics of components and how to use them, please visit the documentation.
Have any questions? We'd love to hear from you! Just send us a message or tweet at us and we'll respond as soon as possible!
Want to see more articles like this?
Subscribe to our mailing list to be kept up to date with our latest content.
Michael Donaldson




